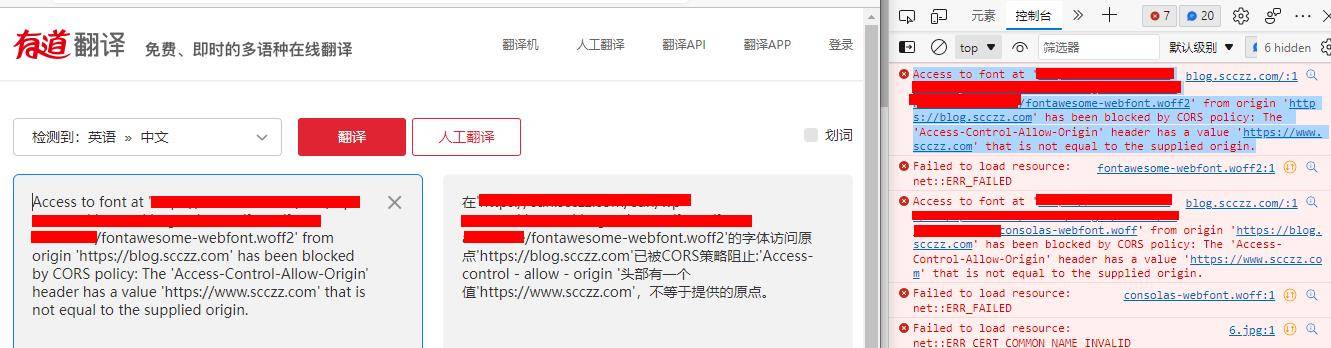
Access to font at… has been blocked by CORS policy: The ‘Access-Control-Allow-Origin’ header has a value ‘,首先在跨域是一直安全机制并不算是一个问题,在不同的域名不同的源去跨域请求访问可能会触发这一安全机制,请求会正常发出但是会触发安全机制被浏览器拦截,网上的资料讲支持JavaScript的浏览器会有一个同源安全策略
如何解决
首先问题类似这种问题注意CORS全名叫“资源跨域共享”
解决方法注意Access-Control-Allow-Origin字段!
修改http响应头Access-Control-Allow-Origin设置成你要跨域的域名,也可以设置成*就是允许所有的域名请求,但很显然自己的东西设置这个不妥
例如设置成Access-Control-Allow-Origin:www.scczz.com代表这个资源只允许www.scczz.com可以访问,Access-Control-Allow-Origin:*则代表谁都可以访问
站长用的是腾讯云cos后台配置里面有 跨域CORS访问规则 可供设置,填一下自己网站的域名就可也正常跨域请求!
各大对象存储后台都有类似自定义选项,本质是 修改http头的Access-Control-Allow-Origin字段域名,没有找到可以向相关服务商求助





