这篇的真实名字应该是:Grafana 也是有 API 的
在项目的 CI/CD 实践过程中,XX as code 是一个很重要的方法,利用代码的方式,对软件的构建、发布、测试等环节进行表达,一方面极大的提高了自动化程度;另一方面,将这些代码纳入版本管理范围,使其同软件代码同步更新和迭代,更好的体现了系统的整体性,提高了系统的可维护性。
前面的文章中我也多次提到了监控的内容,业务和系统的运行状况可视化是系统运行的重要支撑。甚至监控本身就应该是软件的一部分。得益于各种开源软件的支持,我们可以做一番 Monitor as Code 的尝试。
监控过程本身一般由数据的产生和展示两个部分组成,对于系统数据,例如 Kubernetes 或者主机数据,我们可以使用 Zabbix、Heapster 或者 cAdvisor 以及 Prometheus 进行获取;而业务的数据则需要借助业务应用自身的代码或者数据库来转换为指标数据,注入到 InfluxDB 等时间序列数据库中。本文中暂不介绍数据生成部分的内容。
最终我们继续选择 Grafana 进行数据的展示。这是这一篇里面唯一有用的内容了。
实际操作中,本文过程都应该在 Jenkins Pipeline 中,从版本库拉取代码完成,为叙述方便,使用 Shell 脚本代替。
步骤说明
- 代码准备
- Grafana 准备
- 创建、更新 Grafana Dashboard
代码准备
代码目录结构大致如下:
- codebase
- build
- docker
- ops
- monitor
- view
code base
一般用于存放业务代码。
build
该目录用于存放构建代码,例如
- Jenkins Pipeline code
- 构建过程中的支持脚本
- Dockerfile
- Kubernetes yaml
ops
这里用于放置运维相关的一些内容,本文将要使用的代码也在此存放。
实际上,这里除了 Grafana 的内容之外,还可以包含一些其他代码例如
- Prometheus Exporter
- Zabbix User Script
- …
Grafana 准备
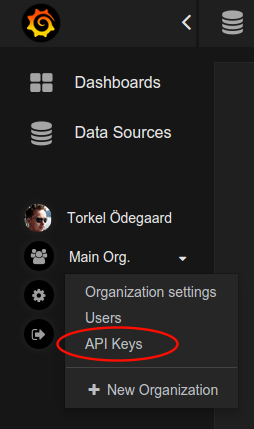
首先在 Grafana 的管理菜单中创建一个权限为 Editor 的 API Token:

注意这里生成的 Key 只显示一次
创建或者更新 Grafana Dashboard
生成了 API Token 之后的事情就很简单了,准备一个 Grafana 的 JSON 文件,用 CURL 进行 POST 即可
POST /api/dashboards/db HTTP/1.1
Accept: application/json
Content-Type: application/json
Authorization: Bearer eyJrIjoiT0tTcG1pUlY2RnVKZTFVaDFsNFZXdE9ZWmNrMkZYbk
{
"dashboard": {
"id": null,
"title": "Production Overview",
"tags": [ "templated" ],
"timezone": "browser",
"rows": [
{
}
],
"schemaVersion": 6,
"version": 0
},
"overwrite": false
}
“id” 部分为 NULL 代表新建 Dahsboard。如果是从 Grafana 导出的内容,则沿用旧有取值进行更新即可。
可以利用模板+变量的方式来使用 Dashboard 导出文件,用于适应不同环境的部署下,不同的数据源名称,不同的细节调整。
文章来源于互联网:Monitor as Code 的一点尝试





